網頁設計師的好幫手 compass.app 入門篇
- 2012-03-04
- 26588
- 0
- Fire.appAndCompass.app
Compass.app 是一個對於設計師相當有幫助的軟體,第一次見到它的功能以後讓人相當的心動,一直很想推薦給各位,但 demo 不是這方面的專家,寫出來的文總有些遺漏,所以請了 Miau 來幫我撰寫 Compass.app 的系列文。
大家好我是黃米奧,應demo的邀請在這裡介紹compass.app這個超棒工具。
以前我也對這個大家都說好的東西充滿疑惑,
不過自己花一點時間學會怎麼用之後發現它真的是一個能讓人節省很多時間的工具,
以下用問與答的方式重現一些當初我問完才決定學著用它的問題,希望能讓大家更快了解什麼是"compass.app"。
- Q: 想使用compass.app需要什麼特別的環境或是安裝特別的東西嗎?需要架伺服器或讓伺服器可以支援嗎?
A: 完全不用特別的環境,只要購買compass.app,下載後安裝即可使用。且compass.app跨平台,不管是Windows、Mac OS或Linux都可以使用,付一次錢即可使用各平台的版本並持續更新! - Q: 到底為什麼要用compass.app,有什麼好處?
A: 使用compass.app就可以寫Sass、SCSS語法,還可以用compass的許多好用功能...然後compass.app會幫我們把這些東西又變成css檔案。雖然這些名詞聽起來也許很陌生(沒有用compass.app之前我也不知道它們是啥),白話一點的說就是:「可以用很多方便的寫法讓本來需要寫超多次的東西變成寫一次就好了唷!」的意思。 - Q: 如果用了compass.app,做出來的東西有辦法讓別人接手嗎?
A: compass.app會產出一般網頁所使用的css,所以就算要交接給不會用compass.app的人也完全沒有問題。 - Q: 我不想花錢買耶,可以用免費的嗎?
A: 其實compass是open source的,如果你會安裝+編譯(我也不確定到底是怎麼搞)的話其實可以自己弄出來用,但是這些事情對於一般的網頁設計師(如我)來說實在是太難了!既然和多都這麼佛心的包好這麼方便易用的compass.app,何不付錢省時間呢!?(如果你跟我一樣必須常常寫css,付這錢一定值得的啊!!)
其實當初我真的問完前面三個問題之後就買下去了XD!安裝完才發現.........我不會用 Orz
所以跑去請教大師之後寫了一篇說明文,
只是現在距離當時差不多也要有一年啦!compass.app也經過了多次改版,所以在下面重寫一次:
註:因為這裡的讀者大部分都是Windows的使用者,以下就用Windows來示範,Mac和Linux版的我都用過了,相差不多所以看了應該都會懂才是。
特別注意:compass.app在某些部分遇到中文時會發生問題,所以如果你在使用中發現它很靈異的沒有作用,請檢查以下兩個部分:
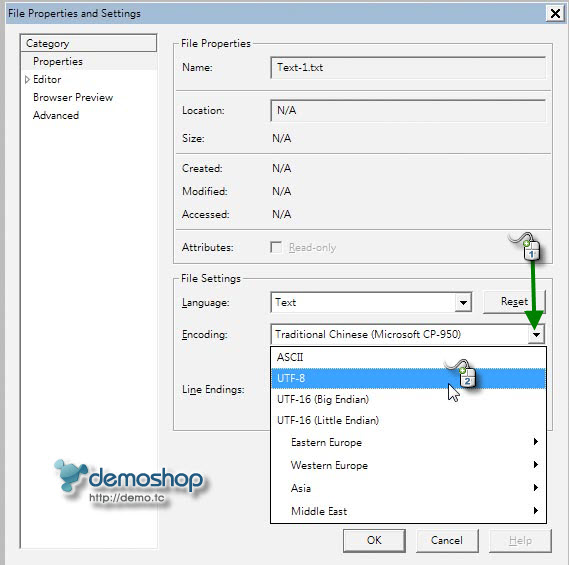
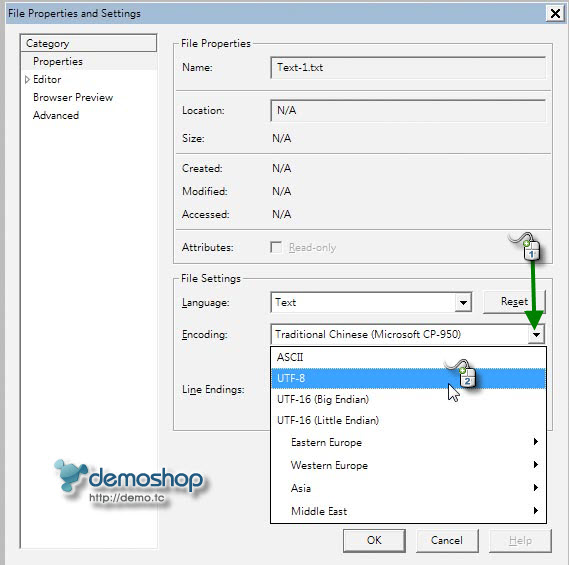
- 檔案的編碼是不是存成中文了?如果是的話請改存成UTF-8。(每個編輯器的修改位置不同,我用的Komodo Edit是這樣:)

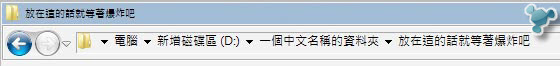
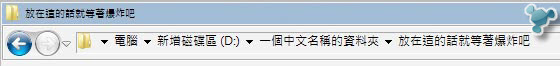
- 檔案的路徑中是否有中文?如果有的話請搬到非中文的資料夾之下。如果把專案放在像這樣的路徑之下一定會壞掉的:

接下來就開始介紹怎麼開始使用compass.app,購買compass.app之後應該可以得到下載連結,如果下載windows版的話解壓縮後應該是一個叫做compass.app的資料夾,放在自己想放的地方就可以了。也可以把裡面compass.app.exe的檔案設成捷徑方便使用。
每次要使用之前都要記得打開compass.app.exe這個檔案,打開之後會在右下角看到一個灰色的小icon:

然後點擊那個灰色的icon,選擇"Create Compass Project" > "compass" > "project" (其實compass.app也支援使用像是960 grid system、blueprint之類的css framework,不過那些我都沒在用所以就不介紹了。)

選好路徑和填寫專案資料夾名稱後就建好啦(記得要注意前面說過的中文路徑問題)!可以看到跳出一個頁面恭喜你建好了compass專案,點選ok即可。
這時候打開剛剛選擇要建立的路徑,可以看到裡面已經有幾個資料夾和檔案了。再看右下角也可以看見icon變成了橘紅色,表示compass.app目前正在watch某個專案,點一下icon可以在menu頂端看到目前watch的專案路徑。如果用一用想切換到別的專案時就可以點一下"Stop watching xxx(專案路徑)",再重新點一次同樣的位置去watch另一個資料夾即可。 
建好的資料夾裡面應該可以看到三個資料夾和一個檔案。其中.sass-cache這個資料夾我們可以不理它。sass資料夾是放我們寫的Sass或SCSS檔案的地方,stylesheets資料夾則是compass.app產生出css時放置的地方。config.rb則是設定檔。相信很多人不習慣css放在stylesheets資料夾裡面,如果想改成放在css資料夾,可以修改config.rb檔案裡面的這一行:
css_dir = "stylesheets"
改成:
css_dir = "css"
注意只要修改過config.rb就要先Stop watching之後重新Watch這個資料夾才會發生作用!照著這樣做一次之後就可以看到專案資料夾裡面已經產生出css資料夾了,可以把不要用的stylesheets資料夾給刪掉。
然後可以試試看compass.app到底能不能順利的作用了,打開sass資料夾可以看到有幾個已經存在的檔案,可以忽略或刪除。總之只要在sass資料夾裡面寫入.scss檔案並存檔後,就會在產出css的資料夾裡面生成對應的css檔案。試著在sass資料夾裡面放進test.scss檔案後編輯內容,可以試試看SCSS語法中最容易上手的巢狀寫法,存檔完產生出來的css對照如下圖,上面是SCSS檔,下面則是產生的css檔案:

嗯..跑出了有點醜的註解,其實在除錯的時候還蠻好用的,但如果要把檔案交給別人時不希望它長這樣,可以點選compass.app的icon,然後選擇"Change Options"把裡面的"Line Comments"取消掉,產生css時就不會出現那些註解了。至於同樣在"Change Option"裡面還可以調整產出css時的格式,自己可以切換看看比較喜歡哪一種。順帶一提,在SCSS檔案中也是可以寫註解的,如果想要這個註解不出現在產出的css中的話請使用「//這是註解...」,反之則用「/*這是註解...*/」即可。

講了一長串,是不是會覺得「如果每次要開一個新專案都要搞這麼多也太麻煩了吧!!」呢?其實也不用每次都調這麼多,只要在想使用的資料夾裡面放入之前專案調整好的config.rb,並且確定這個資料夾裡面有要讀入SCSS檔案用的sass資料夾且內含至少一個SCSS檔案(缺任何一個都會不能watch喔!)就可以watch它然後開始使用了。
接著會繼續介紹個人覺得好用的SCSS和compass部分,如果不想看我講的話可以自行參考官網:
- Sass: http://sass-lang.com/
- compass: http://compass-style.org/
最後還是要大力推薦購買compass.app: http://compass.handlino.com/,比吃一頓吃到飽還便宜,可能會漲價,最好早點買不然會後悔喔(誠心)。










留言討論
目前還沒有留言,歡迎留下您的意見。
發表留言