Visual Studio 2017 第一眼的改變
- 2017-01-15
- 56559
- 0
- Visual Studio 2017
地表最強的 IDE Visual Studio 已經出到 2017 版本了(以下簡稱VS2017),目前的 RC 版本使用上已經沒有太大的問題,足以應付一般應用!最重要的是 VS2017 這版本融合了非常多在 Visual Studio 2015 中非常好用的第三方套件功能,當擴充功能變成內建功能後,開發者不再需要購買或額外安裝就可以享受到更多提高生產力的功能。而本篇文章的主要目的是要和各位開發朋友介紹,當你改用 VS2017 以後馬上就會看到的不同。
安裝時更人性化
以往有不少非微軟派的開發者再看到 Visual Studio 隨便就吃掉 10G 的硬碟空間都感到不可思議,這也是 Visual Studio 一直被詬病的主要原因,當然會需要那麼龐大的硬碟空間是因為 Visual Studio 能夠開發的語言、應用太多、太強大導致,原本的概念是你裝好一套 Visual Studio 就什麼都可以做了,但追根究底一個開發人員的確不太可能包山包海的什麼都要寫,所以在 VS2017 的安裝就有滿好的調整,開發人員可以勾選需要開發的項目,這樣就可以只安裝必要的功能(挑選必要的安裝在 VS2015 就有,但當時的 UI 不夠好,導致很多開發人員不清楚該怎麼調整)

當勾選好需要或預計開發的項目後就可以把預設的功能都安裝起來,但是如果你已經是進階使用者,建議可以切換到「個別元件」
 更明確的勾選需要的功能(VS2015就是用這方式呈現)
更明確的勾選需要的功能(VS2015就是用這方式呈現)
起始畫面的優化

- 各產品新功能介紹,裡面資源滿多的
- 之前開過的專案
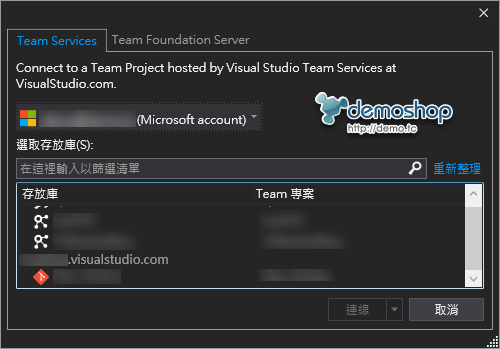
- 直連 VSTS

專案的版控是使用 TFVC 還是 GIT 會清清楚楚的列出來 - 專案範本可以直接搜尋而且也會同步唷
- 按下去以後「開發人員新聞」會縮起來...
以往開啟 VS 選擇「檔案」→「新增」→「專案」的流程完全整合到一個畫面,非常的棒!(尤其對於經常需要寫範例專案的教育工作者)
建立專案的不同
demo 開啟了一個 Web 專案(ASP.NET MVC 範例網站),當專案建立完成後 VS2017 會再出一個沒見過的提示,在這提示畫面中的連結都是操作說明頁面,如果有需要倒是可以進去看看說明(說明都是圖文並茂的唷)

選擇左邊的「已連線的服務」頁籤可看到 VS2017 將一些常用的 Azure 服務秀出來了,如果網站是規劃要使用某些 Azure 服務就可以直接點選,直接安裝相關SDK,對於大量使用 Azure PaaS 服務的我來說非常方便。

假設此範例網站需要使用到儲存體的服務(Blob),只要點選「雲端儲存體與 Azure 儲存體」系統會跳出開發者可以使用的儲存體帳號(你必須先登入)選擇完畢後會自動下載需要的SDK,下載完畢後會開始範例程式的說明頁面(依然圖文並茂),更棒的是會直接在 config 中加上儲存體的連線字串

 過程中開發人員完全不需要登入 Azure portal 一氣呵成!
過程中開發人員完全不需要登入 Azure portal 一氣呵成!
編輯器的改變
結構輔助線 Structure Guide Lines
設定完畢後預設會直接開啟 HomeController 您應該可以馬上發現,每個大括弧都有虛線連結這是 VS2017 的新功能「結構輔助線」

不過 VS2017 的結構輔助線不只是有虛線而已,當滑鼠移動至虛線上方,還會有文字提示,當您需要維護 Legacy code 的時候,你一定會愛上這功能。

假設對於「結構輔助線」沒有興趣的開發者可以移至「工具」→「選項」→「文字編輯器」→「顯示結構描述線」取消勾選將此功能關閉。

程式碼瀏覽 Code Navigation
有了新的 IDE 一定要來打點 Code 啊!,輸入類別以後跳出的成員清單是那麼的熟悉卻又有一點陌生?

下方多了一堆圖示是幹啥的呢?如果你明確的知道你要搜尋的文字屬於哪種類別,就可以點擊對應的圖示來過濾出更精準的程式碼片段

看了上面的影片後可能開發者會覺得,全部找就好了,過濾還要一個一個點,點錯了還找不到!是太閒嗎?其實這還有另一個應用,拿剛剛的範例再衍生下去,string 打完以後按下 . 後,成員清單最下方的圖示你只要一眼就可以看出 string 擁有「方法」和「欄位」。
 而這樣的圖示不只在成員清單有,在快速搜尋(Ctrl + ,),移至行數(Ctrl + G)也都是有支援的
而這樣的圖示不只在成員清單有,在快速搜尋(Ctrl + ,),移至行數(Ctrl + G)也都是有支援的


程式碼建議
在 VS2017 內增加了許多維護程式碼品質的檢查與建議功能,而且還可以很簡單的依據團隊調整,時時刻刻提醒你,有更好的或是更簡單的寫法。

上方的程式碼很單純,為了確保Request.Form["year"] 可以正確的轉換為 Int 所以使用了 TryParse 方法,之前為了要使用 TryParse 都需要先明確宣告一個用於 out 的變數,很麻煩,很討厭對吧!
如果是使用 VS2017 事情就不一樣了,請讀者再仔細看 Int 下方有條虛線

當你寫程式的時候發現有這樣的虛線表示 IDE 有建議,請用滑鼠點它一下,或是移動到該行使用熱鍵 Ctrl + . ,就可以看到建議的寫法囉

選擇建議後,程式碼就變的超簡潔啦。
int.TryParse(Request.Form["year"], out int year);
當然常用的 String.Format 也會建議改用 C#6 的新寫法

除了建議使用新版語法糖來寫以外,如果你多用了一些不必要的程式,也是會被建議的

本範例呼叫 base 內的屬性時使用了 base. 來呼叫,其實這是可以省略的,所以 IDE 可以提示你省略它,有了這樣隨時在身旁提示的機制,即使開發者根本不知道有更好更簡潔的寫法而寫出了舊的語法 IDE 就會即時的發出提醒,而且開發人員也可以自行決定接不接受,非常的方便好用,如果團隊已經有一個制訂好的規範,可以使用「工具」→「選項」→「效能工具」→「規則」來調整適當的設定。

- ReSharper
- JustCode
- CodeRush
- Supercharger
程式碼規範
既然講到了程式碼建議,那一定要提到為了維持團隊程式碼風格的一致,團隊一定會制訂 Coding style , VS2017 也加強了這部分 (C# & VB) 您只需要前往「工具」→「選項」→「文字編輯器 」→「C#/Basic」→「程式碼樣式」


自己調整完畢當然沒有用,團隊的設定一定是團隊都要拿到! VS2017 的 EditorConfig 是支援建置的,您可以利用 .editorconfig 快速設定,並且將檔案簽入版控。詳細支援程度可參考此份文件。
以上就是 VS 2017 第一眼的改變,VS2017還有許多令人驚艷的好功能,demo 會繼續針對主題介紹,如果你對於 VS2017 有興趣想要入坑的話,可以在官網下載 RC 版嘗鮮唷 https://www.visualstudio.com/zh-hant/vs/visual-studio-2017-rc/









留言討論
目前還沒有留言,歡迎留下您的意見。
發表留言